
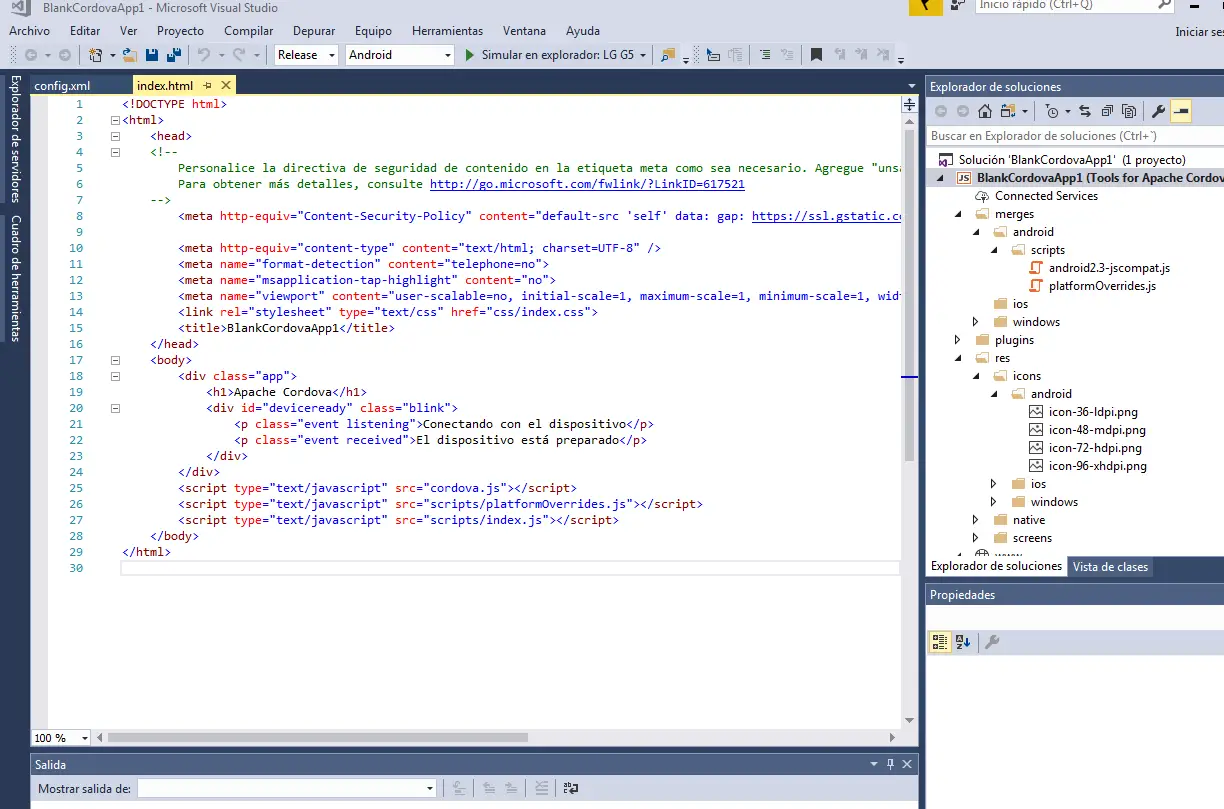
Ionic 2 con Visual Studio 2017
En los últimos dos años, millones de desarrolladores de casi todas las industrias del mundo han construido más de 1,2 millones de aplicaciones móviles con Ionic. Cuando se inicio Ionic en 2013, sus creadores sólo querían hacer una mejor manera para que los desarrolladores web utilizasen sus habilidades existentes para crear aplicaciones para las tiendas…