Gracias a que Microsoft se asoció con BrowserStack para obtener pruebas en vivo y automatizadas en Microsoft Edge ,este navegador introduce nuevas mejoras en las herramientas de desarrollo de F12, incluyendo algunas de las funciones más solicitadas de UserVoice. Además las nuevas herramientas se construyen en TypeScript y siempre se ejecutan en cualquier instalación de Edge, por lo que no se requiere instalar nada .OP Otro punto interesante es que la documentación de las herramientas para desarrolladores de F12 está totalmente disponible en GitHub por lo que los documentos no sólo serán influenciados por sus comentarios, sino que están invitados a contribuir y ayudar a dar forma a la documentación.
Junto con HTML y JavaScript, CSS es una tecnología usada por muchos sitios web para crear páginas visualmente atractivas, interfaces de usuario para aplicaciones web, y GUIs para muchas aplicaciones móviles (como Firefox OS) por lo qeu es muy interesante disponer de alguna herramienta que nos ayude a gestionar,mejorar o modificar las hojas de estilo.
En este contexto Microsoft Edge dispone de siete herramientas distintas que permiten ver,editar inspeccionar y alterar tanto código css,html como javascript cada una con su propia pestaña en la interfaz de las herramientas F12 de modo que vamos a ver una imagen de cada herramienta y un resumen rápido de lo que hace, seguido por las listas de sus principales características y tareas típicas.
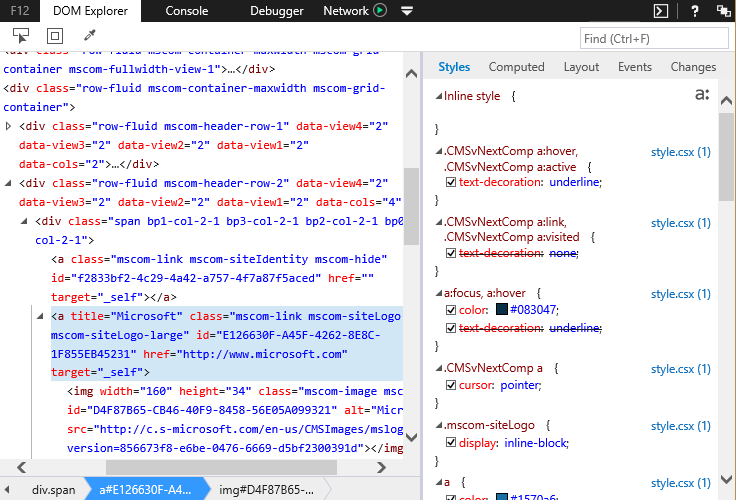
La herramienta DOM Explorer (CTRL + 1)
La herramienta DOM Explorer muestra la estructura de una página web tal como está siendo representada en el navegador , haciendo posible editar su HTML y estilos en una página en vivo ( obviamente no se cambiara nada en el servidor sólo en la pagina visualizada para ver como quedaría.
Puede hacerlo por tanto sin tener que editar y volver a cargar sus fuentes, para que pueda solucionar rápidamente problemas de visualización o experimentar con nuevas ideas o mejoras .

Las funciones de la herramienta DOM Explorer incluyen:
- Sugerencias de autocompletado de IntelliSense al editar atributos HTML y propiedades CSS.
- Arrastre los nodos DOM para reorganizarlos y editar nodos como HTML.
- Apoyo para CSS compilado sourcemaps.
Desarrollo y tareas de depuración que hace más fácil:
- Determinar por qué un elemento no se muestra en el lugar correcto o tamaño correcto.
- Determinar qué estilos CSS y consultas de medios se están aplicando a un elemento.
- Prueba de una serie de colores diferentes para un elemento para ver que se ve mejor.
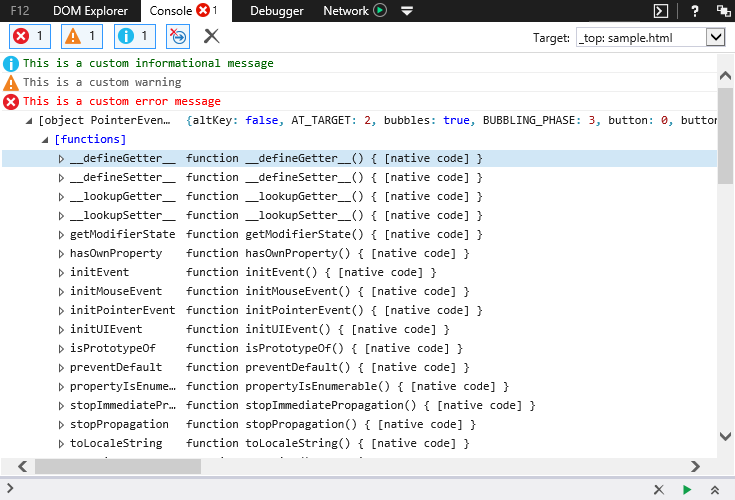
La herramienta Consola (CTRL + 2)

La herramienta Consola proporciona una forma de interactuar con el código en ejecución:
- Cambie los valores de las variables o inyecte código en un sitio en vivo con la línea de comandos de la consola.
- Utilice la API de depuración de consola para enviar información de depuración.
- Consulte los mensajes de error del navegador y los códigos de estado.
Las características de la herramienta Consola incluyen:
- Abra la consola en la parte inferior de cualquier otra herramienta con el botón de consola o
CTRL + `. - Consola Depuración de métodos API para sincronización, recuento, agrupación y más.
- Las sugerencias de autocompletado de IntelliSense en la línea de comandos aceleran la entrada, reducen errores tipográficos y le ayudan a descubrir aspectos de las API de JavaScript.
Desarrollo y tareas de depuración que hace más fácil:
- Segmentación de iFrames específicos.
- Ejecución de código de tiempo hasta la instrucción con nuevos métodos de temporización.
- Cambiar el valor de una variable en el código en ejecución sin recargar.
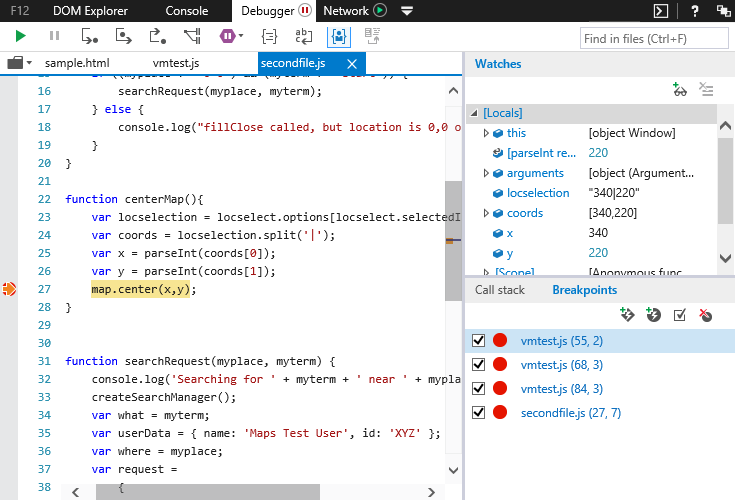
La herramienta Depurador (CTRL + 3)

Puede utilizar la herramienta Depurador para examinar lo que está haciendo su código, cuando lo está haciendo y cómo lo está haciendo. Detenga el código en la mitad de la ejecución, pase a través de él línea por línea y observe el estado de las variables y los objetos en cada paso.
Las características de la herramienta Depurador incluyen:
- No se actualiza la depuración. Establezca sus puntos de interrupción y vaya sin recargar y perder estado.
- Interfaz de documentos con pestañas para facilitar la gestión de múltiples secuencias de comandos.
- Puntos de interrupción en código estándar, respuestas de XHR y eventos.
Desarrollo y tareas de depuración que hace más fácil:
- Ver lo que llevó a una llamada de función utilizando la pila de llamadas.
- Hacer que el código comprimido o minificado sea más legible usando mapas de origen.
- Supervisión de la creación y ejecución de los servidores web.
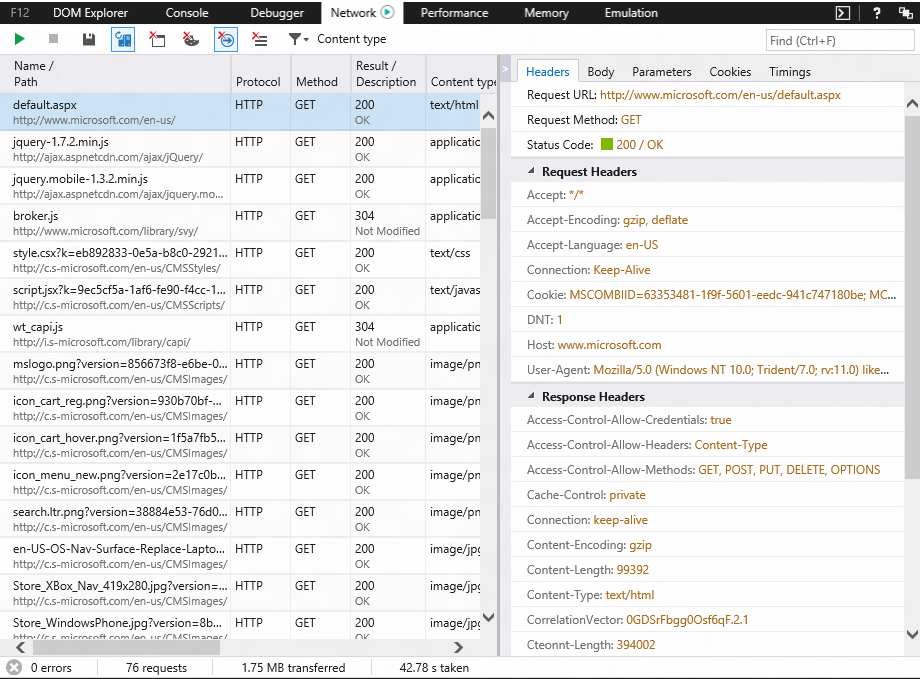
La herramienta de red (CTRL + 4)

La herramienta de red le ofrece los detalles finos de las solicitudes de red relacionadas con la carga y operación de sus páginas web.
Desarrollo y tareas de depuración que hace más fácil:
- Visualización de la cantidad de ancho de banda que consume su página en los recursos.
- Depuración de solicitudes AJAX mediante la visualización de los encabezados y los órganos de solicitud y respuesta.
- Identificar las solicitudes de red que ralentizan la carga de sus páginas web.
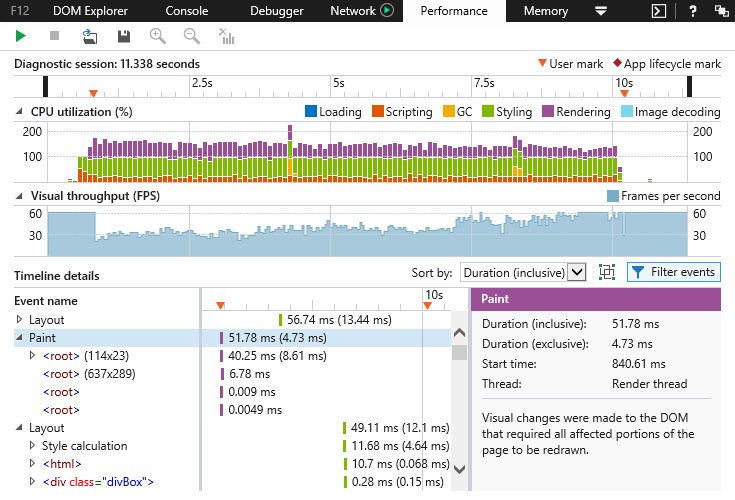
La herramienta de rendimiento (CTRL + 5)

La herramienta Rendimiento le ayuda a buscar lo que está sucediendo cuando su página se ralentiza. Usarlo para perfilar puntos específicos de lentitud muestra las operaciones que los están causando. En Microsoft Edge, la herramienta Rendimiento combina las herramientas anteriores de Capacidad de respuesta y Profiler deUI para crear una vista de extremo a extremo de su rendimiento de secuencias de comandos y pintura.
Algunas características interesantes son:
- Identificar las diferentes fuentes de actividad de la CPU que causan lentitud de la UI.
- Conozca la velocidad de fotogramas de su página web y la cantidad de repintados y reflujos que cuestan.
- Establecimiento de etiquetas en la línea de tiempo para aislar escenarios de usuario.
- Desarrollo y tareas de depuración que hace más fácil: Optimizaciones de código de prueba y Acelerar sus páginas web.
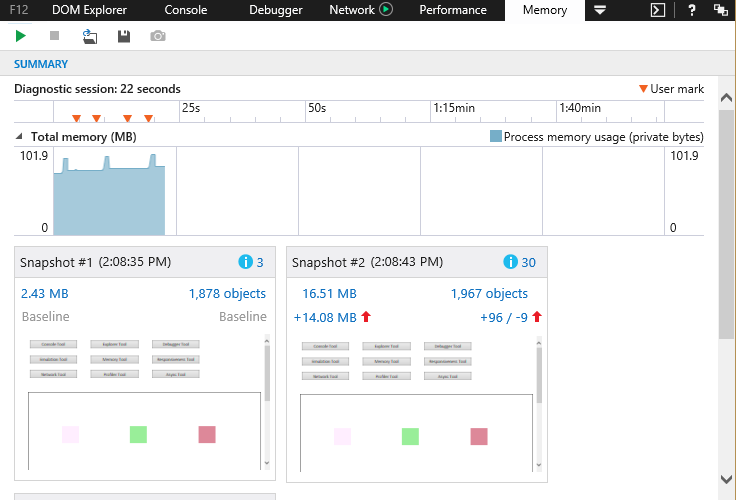
La herramienta de memoria (CTRL + 6)

Cuando una página web comienza rápido y se ralentiza después de usarlo durante un tiempo, el culpable es generalmente una pérdida de memoria. La herramienta de memoria rastrea el uso de la memoria de su página web, ayudándole a identificar dónde crece el uso de la memoria, por qué está creciendo y cómo solucionarlo.
Algunas características interesantes son:
- Una línea de tiempo para ver los cambios progresivos en el uso de la memoria.
- Instantáneas para examinar los detalles del uso de memoria en puntos específicos.
- Comparaciones de instantáneas para identificar puntos específicos de crecimiento.
Desarrollo y tareas de depuración que hace más fácil:
- Identificar nodos DOM desprendidos.
- Identificar los puntos de crecimiento de la memoria.
- Medir el uso de memoria de objetos.

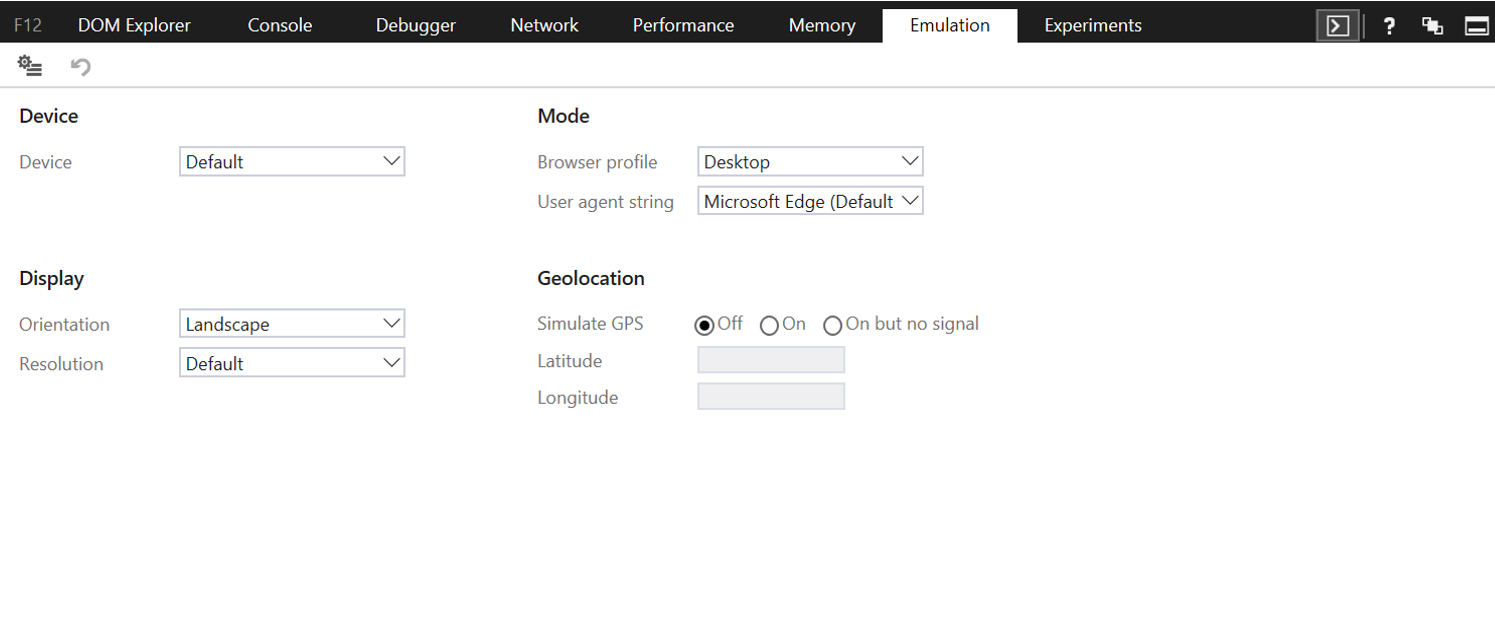
La herramienta de emulación le ayuda a probar cómo se ejecutan las páginas web en diferentes tamaños de pantalla y características de hardware y cómo responden a las diferentes cadenas de agente de usuario.
Algunas características interesantes son:
- Emulando diferentes tamaños de pantalla y resoluciones.
- Simulación GPS.
Desarrollo y tareas de depuración que hace más fácil:
- Prueba de diseños sensibles en múltiples tipos de pantallas.
- Prueba de las funciones de detección de ubicación para un sitio móvil.
Fuente https://docs.microsoft.com/