
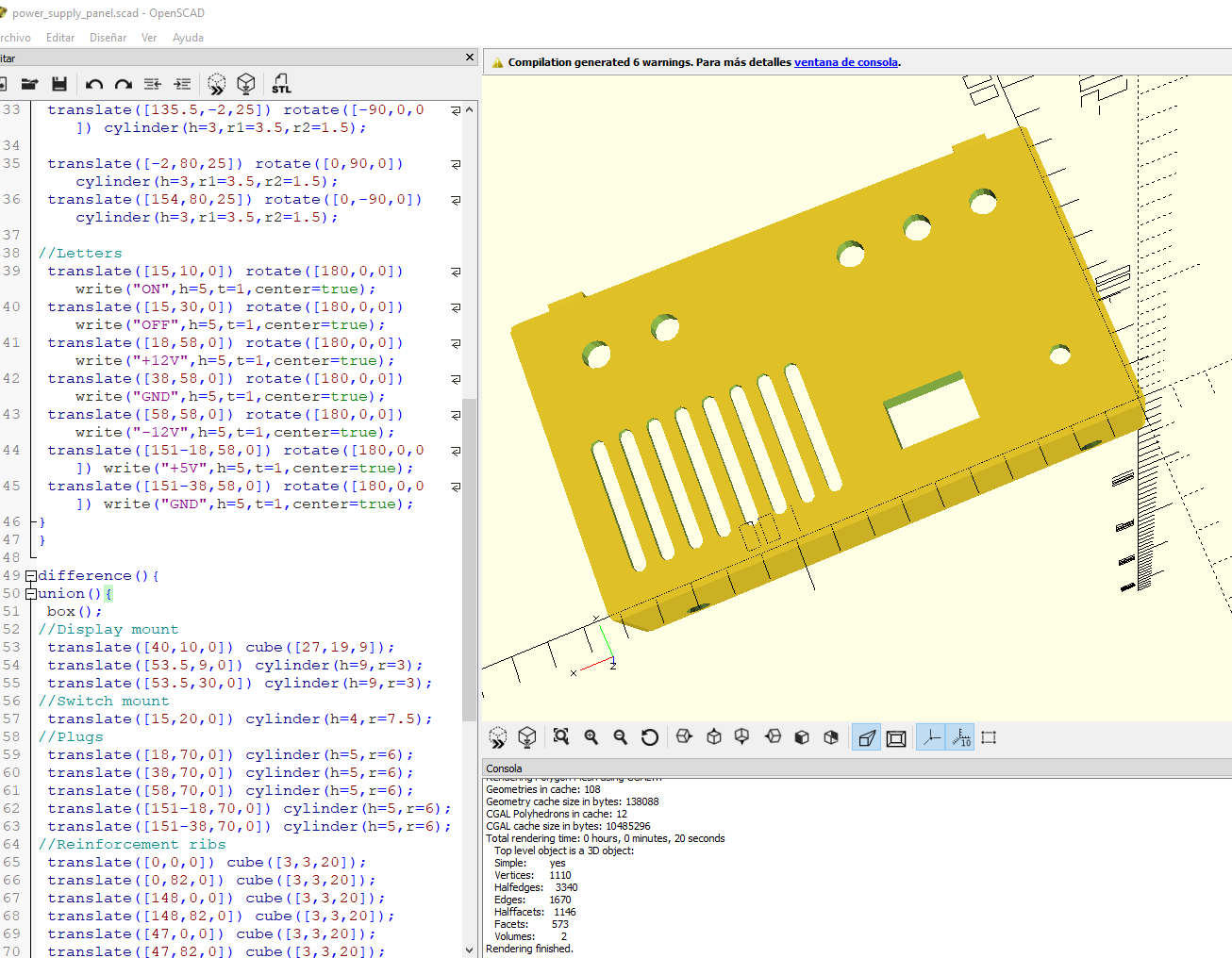
Diseño en 3D de un contenedor para proyectos electrónicos
Con Openscad se puede diseñar casi cualquier cosa de una forma extraordinariamente parametrizable. En esta ocasión vamos a ver como conseguir un simple diseño de caja en 3d para nuestros proyectos electrónicos o lo que queramos invirtiendo para ello muy pocos pasos.