
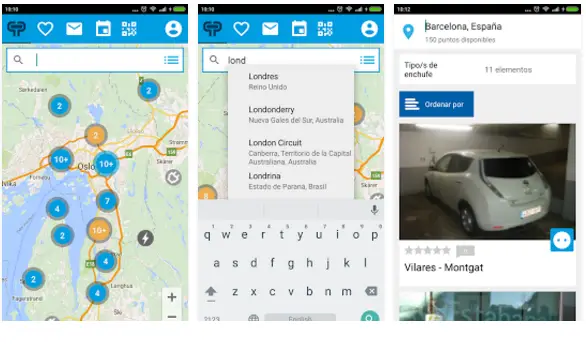
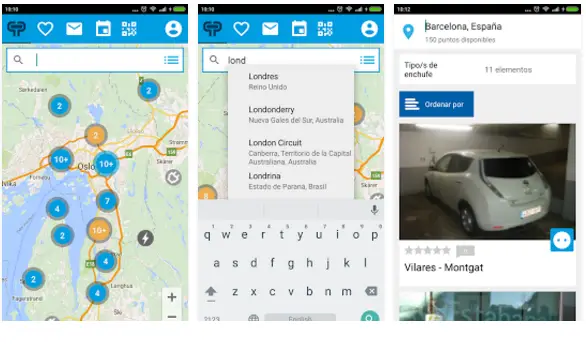
Apps para cargar su coche eléctrico
Poco a poco hay mas herramientas para conocer donde y como recargar un vehículo eléctrico

Poco a poco hay mas herramientas para conocer donde y como recargar un vehículo eléctrico

Veremos como emular una consola nintendo con una Raspberry Pi eso si con el mismo aspecto de la consola original

el internet de las cosas sin duda hara cambiar nuestro mundo mas cercano , !ya no hay vuelta atras!

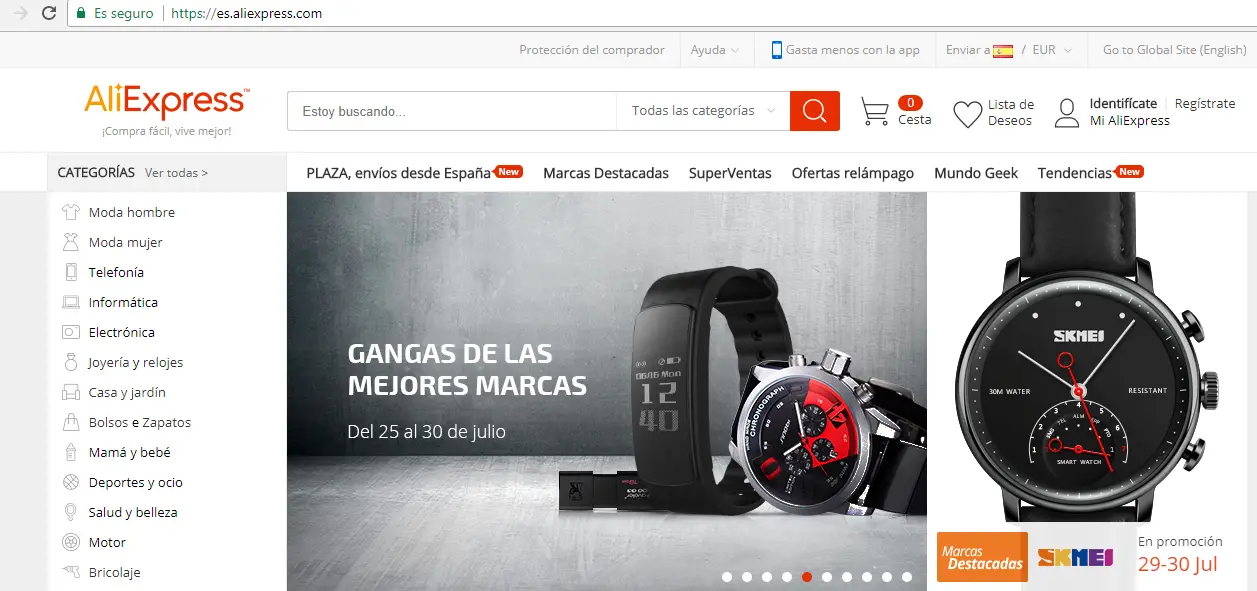
Hay marcas de origen asiático de elevada relación calidad/precio que desde Europa nos cuesta decidir su compra desde el famosísimo portal Aliexprees, no por el proceso de compra en si mismo, el cual esta adaptado por completo al idioma español al igual que la forma de pago a través de euros, sino por los plazos de entrega,…