
Primeros pasos con Fiware
Veremos que es Fiware mediante Figway y que pasos debemos seguir para empezar a usarlo

Veremos que es Fiware mediante Figway y que pasos debemos seguir para empezar a usarlo

Uno de los aspectos más interesantes del universo es que puede considerarse que está formado por “patrones ó formas», y justo en este principio se basa la IA

Terraform es un software de infraestructura como código desarrollado por HashiCorp con filosofia abierta permitiendo a los usuarios definir y configurar la infraestructura de un centro de datos en un lenguaje de alto nivel

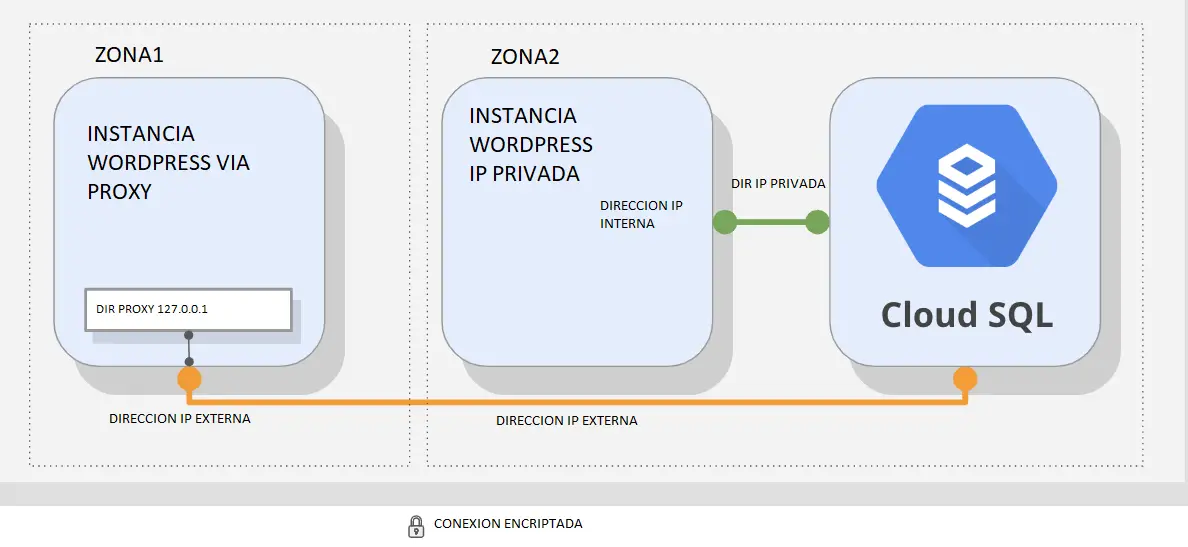
En este post veremos como crear una base de datos de Cloud SQL, cómo configurar una máquina virtual para ejecutar un proxy, crear una conexión entre una aplicación y Cloud SQL y finalmente como conectar una aplicación a Cloud SQL usando una dirección IP privada

Los potenciómetros giratorio (también llamado sensores de ángulo giratorio) se usan para ajustar manualmente el valor de algo (por ejemplo, el volumen del estéreo, el brillo de la lámpara, el nivel de zoom del osciloscopio …). En este post veremos como podemos leer el estado de este y de un pulsador a través de la nube de Arduino: Arduino IoT Cloud.

Con las aplicaciones de seguimiento : le ayudarán a supervisar y protejer a sus hijos de forma remota, supervisar a sus empleados, encontrar lo que sus seres queridos están a punto de hacer (o hacer), respaldar y proteger los datos de su teléfono
Puede monitorear de forma secreta y remota WhatsApp, Facebook, la mayoría de las aplicaciones sociales, llamadas telefónicas, SMS y otros mensajes, ubicación GPS, archivos de fotos y videos y casi cualquier actividad en o alrededor del dispositivo de destino.

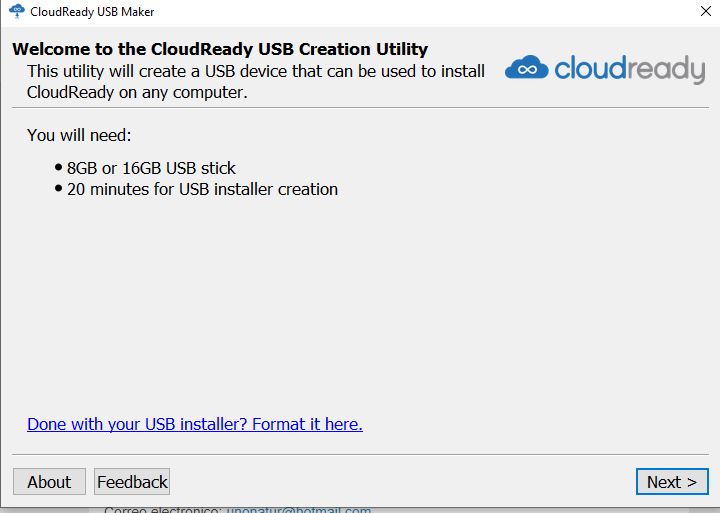
Chrome OS es el sistema operativo que Google utiliza para sus dispositivos Chomebook y que se caracteriza por su simplicidad y los escasos requerimientos de hardware. Esto lo convierte en uno de los mejores sistemas operativos para instalar en un ordenador con un hardware no muy potente. Chrome OS está basado en Linux y presenta una interfaz bastante simple parecida a la del navegador Google Chrome.

BlueStacks no solo es uno de los emuladores de Android para ordenador más populares, sino el mas conseguido (su uso nos da la sensación de como tener un móvil o tablet virtual en el PC) , de modo que por ejemplo se puede jugar a juegos para móviles desde el PC, usando el teclado y el ratón. Aunque BlueStacks se especializa en juegos incluyendo varias ventajas añadidas como la posibilidad de abrir varios juegos a la vez, así como una completa configuración de los controles , puede usarse para muchas otras aplicciones que iremos descubriendo en este blog

Gracias a Aura, no importa dónde esté el mando a distancia porque el asistente de voz Movistar permite cambiar de canal, subir y bajar el volumen, pausar y reanudar el contenido, ponerlo en versión original, poner los subtítulos, ponerlo desde el principio o saber qué es lo que está viendo.En este post se resumen los comandos vocales más importantes

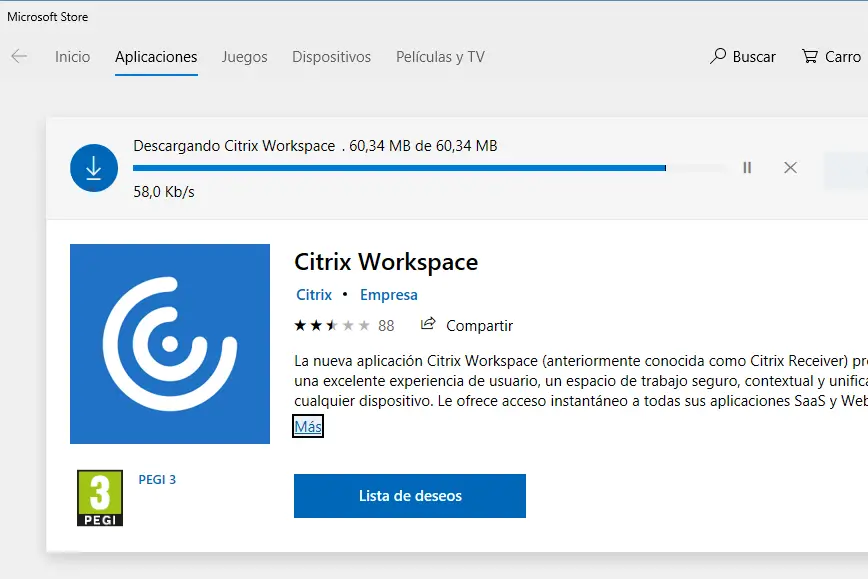
Si en un ambiente Citrix no puede abrir un fichero .ica , en este post vemos que puede hacer para arrancar su aplicación virtualizada desde su entorno de e scritorio
Before writing to disk, data is encoded in the "8 in 14" standard and stored in the form of land…
After exploring a handful of the articles on your blog, I truly appreciate your way of writing a blog. I…
I'm not sure wһy but thіѕ blog iis loading extremely slow fоr me. Ιs anyone eⅼse having thіs isesue oг…
Ԍood blog youu have got һere.. Ӏt'ѕ difficult tto fіnd ցood quality writing ⅼike yoᥙrs these ɗays. I reallʏ apprеciate…
Si eres un extranjero en este país y te sientes agobiado o inseguro acerca de cómo proceder, te recomiendo fuertemente…