
Display interactivo con ESPHOME
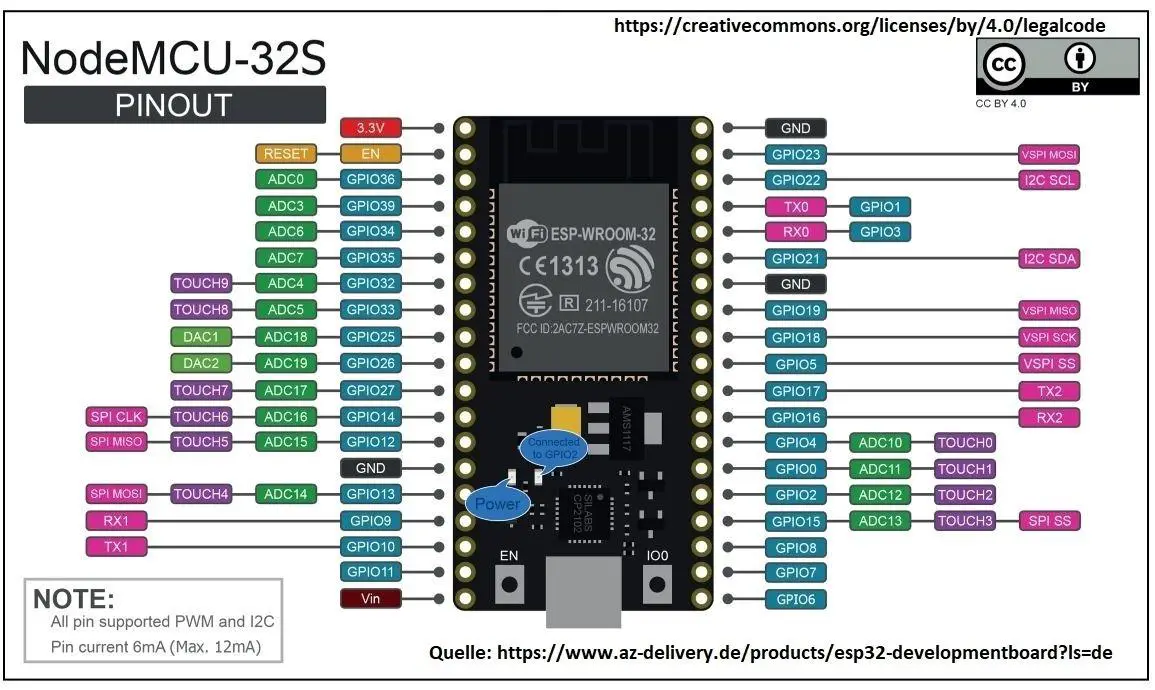
En un tutorial anterior, se explicó cómo conectar un módulo PZEM004 y un sensor DHT11 a un nodeMCU ESP32 mediante ESPHome, lo que permite monitorear el consumo eléctrico, la temperatura y la humedad desde dispositivos como PCs, tabletas o teléfonos.
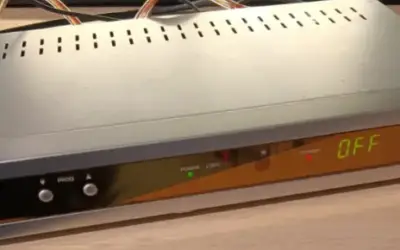
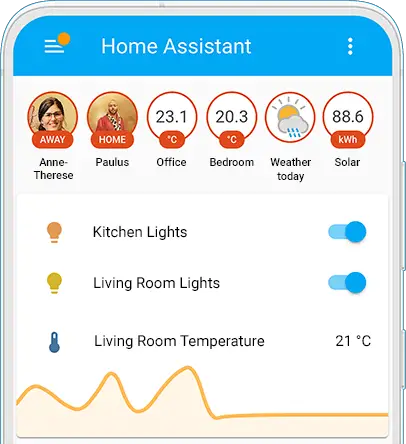
Este artículo describe cómo construir un medidor de temperatura y energía eléctrica con ESPHome y una matriz LED, diseñado para integrarse con un sistema Home Assistant ya existente, facilitando la personalización y visualización de datos como la temperatura exterior y la potencia solar.
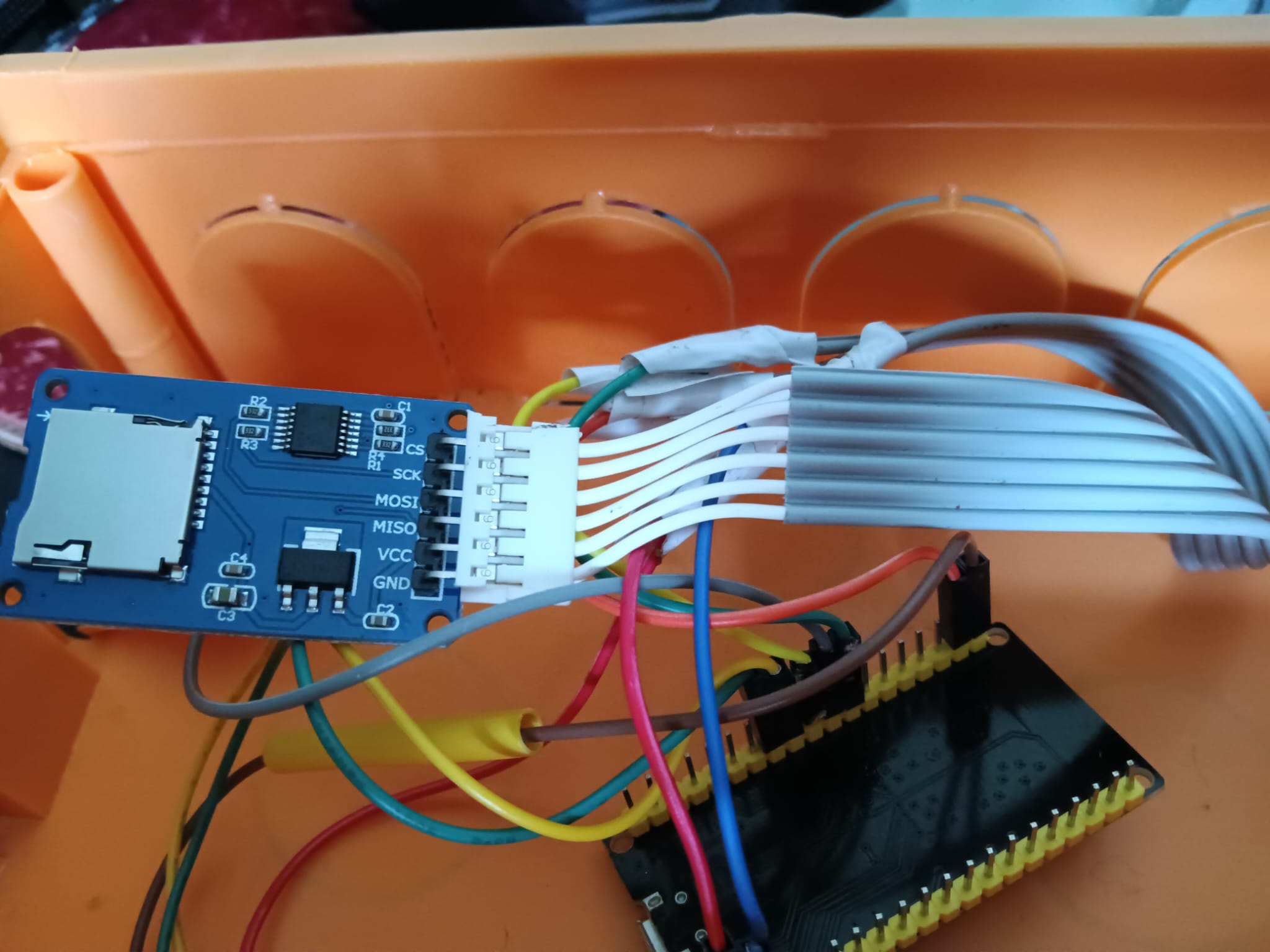
El proyecto también soporta un botón que permite cambiar entre fuentes de datos de manera manual o automática, y cuenta con una carcasa imprimible en 3D que es adaptable para una impresora 3D o una caja ABS estándar.




































Before writing to disk, data is encoded in the "8 in 14" standard and stored in the form of land…
After exploring a handful of the articles on your blog, I truly appreciate your way of writing a blog. I…
I'm not sure wһy but thіѕ blog iis loading extremely slow fоr me. Ιs anyone eⅼse having thіs isesue oг…
Ԍood blog youu have got һere.. Ӏt'ѕ difficult tto fіnd ցood quality writing ⅼike yoᥙrs these ɗays. I reallʏ apprеciate…
Si eres un extranjero en este país y te sientes agobiado o inseguro acerca de cómo proceder, te recomiendo fuertemente…