
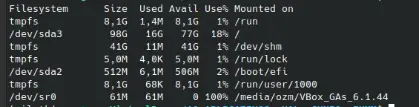
Instalar un servidor IOT en un PC
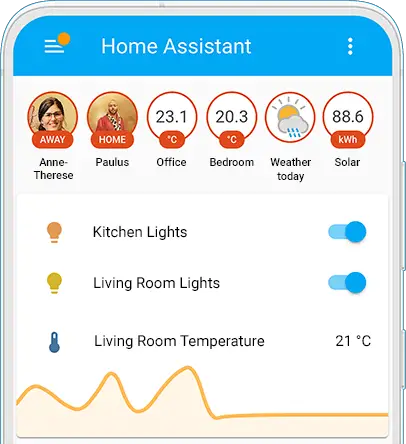
Aquí se presentan algunos ejemplos de las capacidades de un servidor IoT: Monitorear el estado de dispositivos IoT. Recoger datos para análisis. Automatizar acciones, tales como activar o desactivar luces o abrir puertas. El potencial de estos servidores es vasto.



































Before writing to disk, data is encoded in the "8 in 14" standard and stored in the form of land…
After exploring a handful of the articles on your blog, I truly appreciate your way of writing a blog. I…
I'm not sure wһy but thіѕ blog iis loading extremely slow fоr me. Ιs anyone eⅼse having thіs isesue oг…
Ԍood blog youu have got һere.. Ӏt'ѕ difficult tto fіnd ցood quality writing ⅼike yoᥙrs these ɗays. I reallʏ apprеciate…
Si eres un extranjero en este país y te sientes agobiado o inseguro acerca de cómo proceder, te recomiendo fuertemente…