
Cómo visualizar datos de sensores en tiempo real desde su hub de IoT Azure
En este post veremos
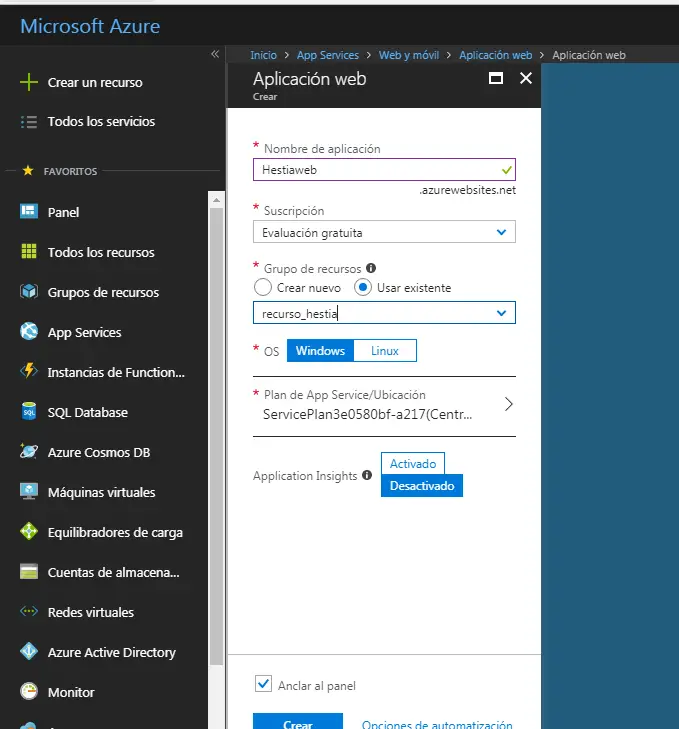
que ademas de poder usar Power BI , tambien se pueden visualizar datos de los sensores en tiempo real del hub de IoT, mediante una aplicación web alojada en la nube de Azure






























Before writing to disk, data is encoded in the "8 in 14" standard and stored in the form of land…
After exploring a handful of the articles on your blog, I truly appreciate your way of writing a blog. I…
I'm not sure wһy but thіѕ blog iis loading extremely slow fоr me. Ιs anyone eⅼse having thіs isesue oг…
Ԍood blog youu have got һere.. Ӏt'ѕ difficult tto fіnd ցood quality writing ⅼike yoᥙrs these ɗays. I reallʏ apprеciate…
Si eres un extranjero en este país y te sientes agobiado o inseguro acerca de cómo proceder, te recomiendo fuertemente…