
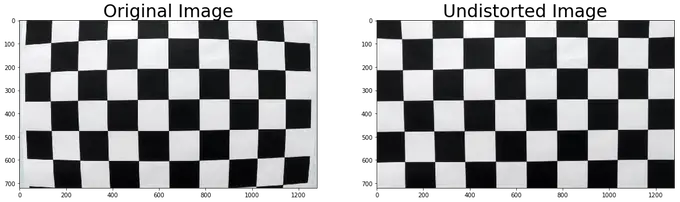
Sistema de detección de carril con opencv
En cualquier escenario de conducción, las líneas de carril son un componente esencial de lo que indica el flujo de tráfico y donde se debe conducir un vehículo. ¡También es un buen punto de partida en el desarrollo de un coche parcialmente autónomo como vamos a ver en este post






























Before writing to disk, data is encoded in the "8 in 14" standard and stored in the form of land…
After exploring a handful of the articles on your blog, I truly appreciate your way of writing a blog. I…
I'm not sure wһy but thіѕ blog iis loading extremely slow fоr me. Ιs anyone eⅼse having thіs isesue oг…
Ԍood blog youu have got һere.. Ӏt'ѕ difficult tto fіnd ցood quality writing ⅼike yoᥙrs these ɗays. I reallʏ apprеciate…
Si eres un extranjero en este país y te sientes agobiado o inseguro acerca de cómo proceder, te recomiendo fuertemente…