
¿Cual es mejor lenguaje de programación para aprender?
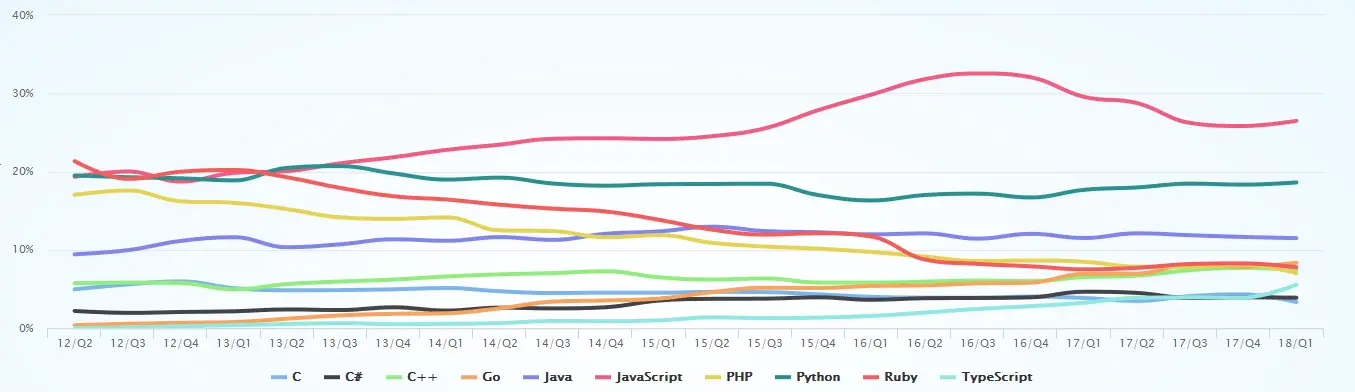
Sea programador o no, a diario se encontrará con aplicaciones de software que están desarrolladas en un lenguaje específico, generalmente asociado a una tecnología y al tipo de uso que se le está dando. En este post revisaremos algunos de los rankings de los lenguajes mas usados en 2018






























Before writing to disk, data is encoded in the "8 in 14" standard and stored in the form of land…
After exploring a handful of the articles on your blog, I truly appreciate your way of writing a blog. I…
I'm not sure wһy but thіѕ blog iis loading extremely slow fоr me. Ιs anyone eⅼse having thіs isesue oг…
Ԍood blog youu have got һere.. Ӏt'ѕ difficult tto fіnd ցood quality writing ⅼike yoᥙrs these ɗays. I reallʏ apprеciate…
Si eres un extranjero en este país y te sientes agobiado o inseguro acerca de cómo proceder, te recomiendo fuertemente…